Watch the introduction:
JotBook Team
Meet our exceptional team members:
- Me, Eren Tarak
- Role: Frontend Developer Intern
- Halil Mert Öğüt
- Role: Frontend Developer Intern
- Can Çubukçu
- Role: Mentor, Senior Frontend Developer/Team Lead
Customer
Experience Unfolded: Engage, Develop, Empower
Trusted by over 20 million users worldwide, Jotform’s powerful forms and suite of no-code tools are flexible enough for small businesses and robust enough for enterprises.
Jotform helps organizations go from busywork to less work with forms that use conditional logic, accept payments, generate reports, automate workflows, and more.
Jotform’s products make it easy for any team to streamline its processes. The options are limitless with Jotform’s 10,000 templates, hundreds of integrations, and almost 400 widgets.

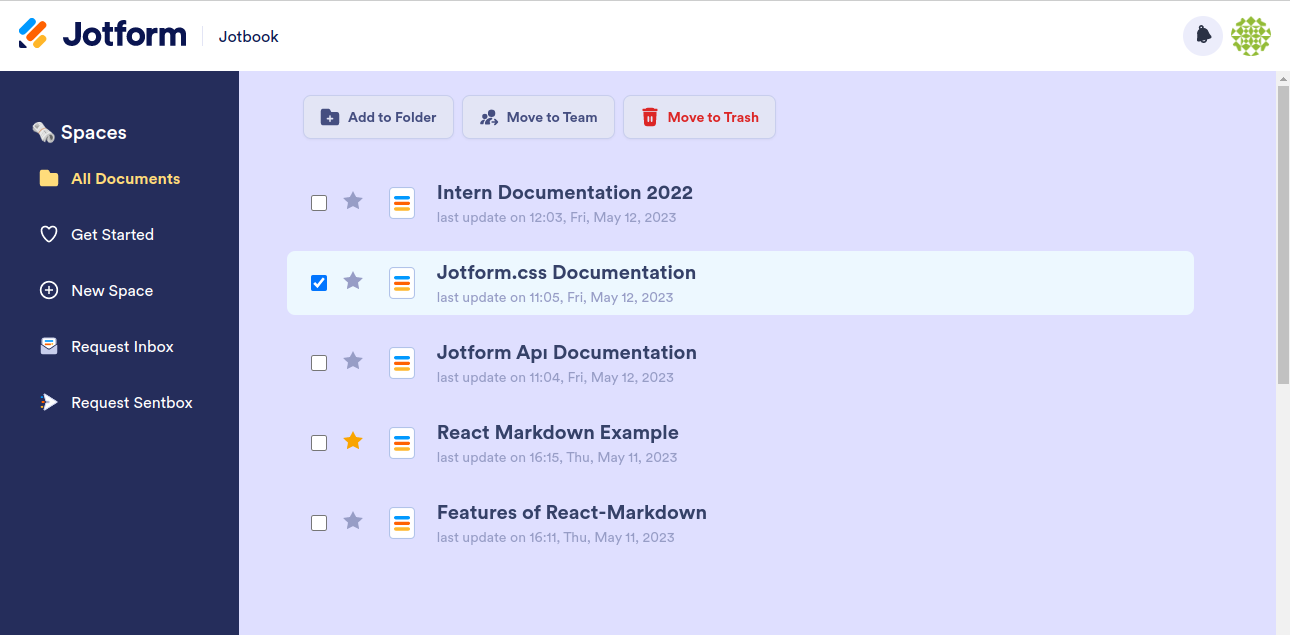
Successfully implemented complex state management operations, derived from various UI screens including edit, view, update, login flows, notification modals and change request inbox and sentbox using Redux Toolkit slices and async thunks.

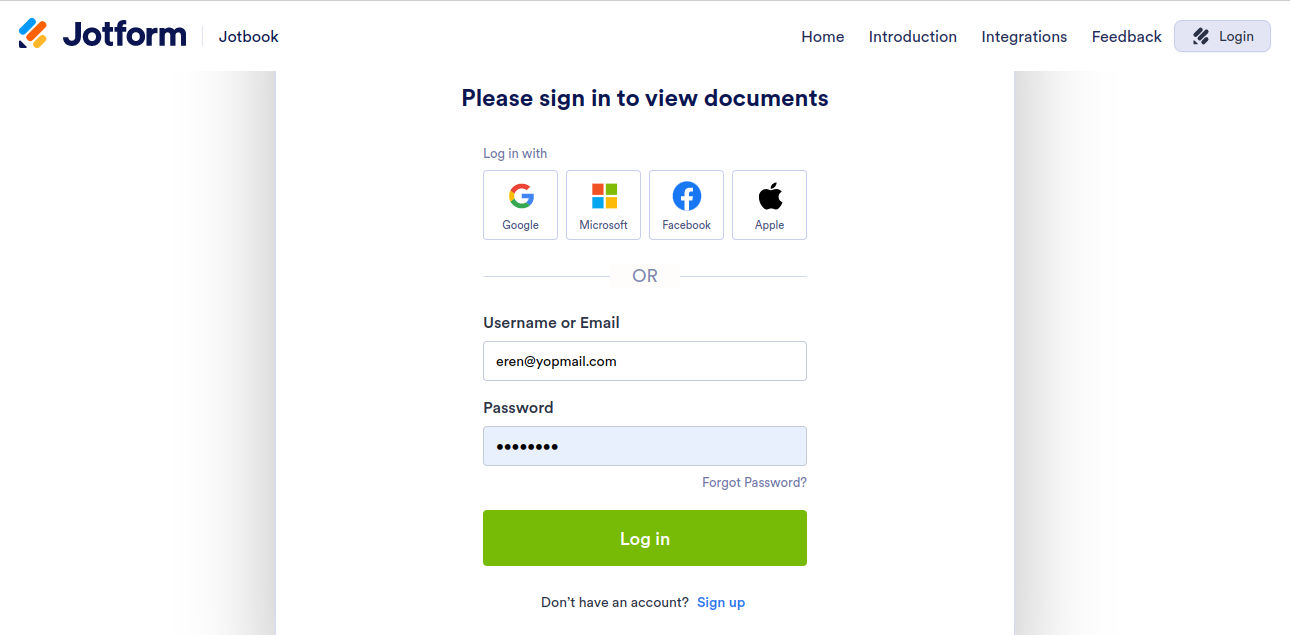
Authentication
Jotform Login Flow

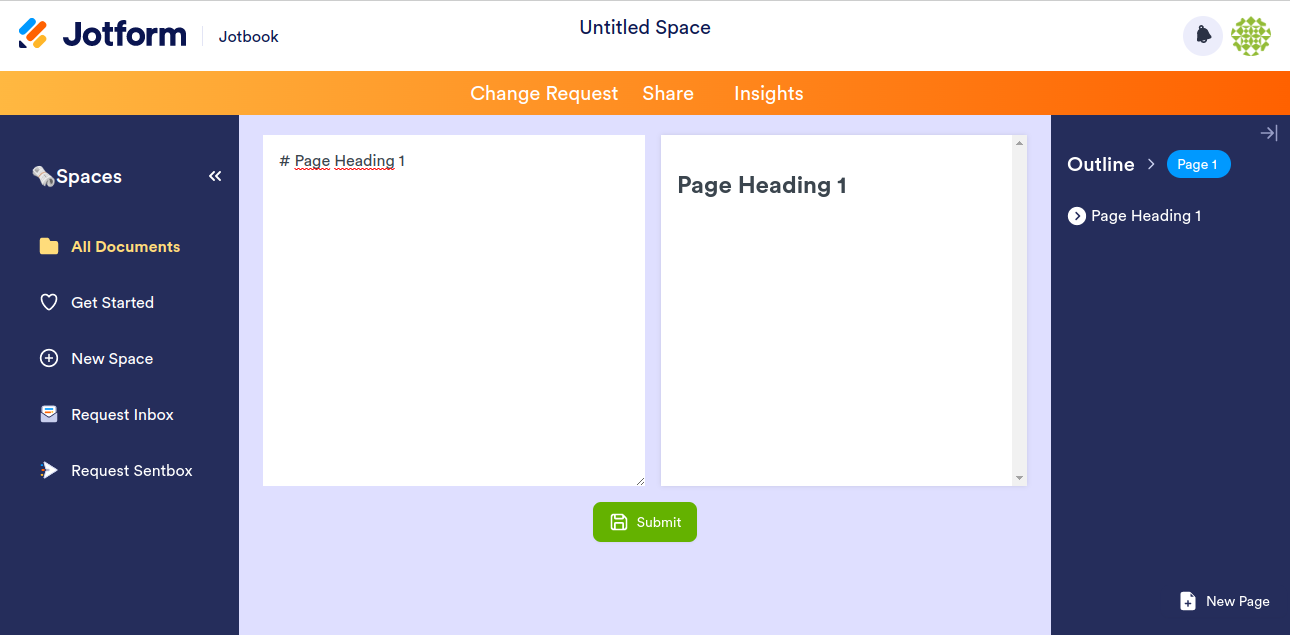
Together with our mentor and team members, we have developed a minimum viable product plan that includes both essential features and additional functionalities aimed at improving the overall user experience. I contributed to this effort by developing a responsive and user-friendly design with a clear and consistent layout and navigation structure. I achieved this by creating reusable React components and utilizing existing components from the Jotform library.
To facilitate easy collaboration and maintain clean code, I established a feature-based folder structure. For our editor outline, I developed an algorithm that parses markdown content input to detect headings and renders it in an outline component simultaneously. Additionally, I implemented JotForm login functionality using components from the Jotform library and utilized Redux Toolkit to create slices for each feature for state management.
I collaborated with my teammate, brainstorming ideas and features, and we worked on the JotForm frontend monorepo using the pnpm package manager. I kept our fork up-to-date with the JotForm frontend repository and collaborated with my team mate using Git. I also learned how to write unit tests.


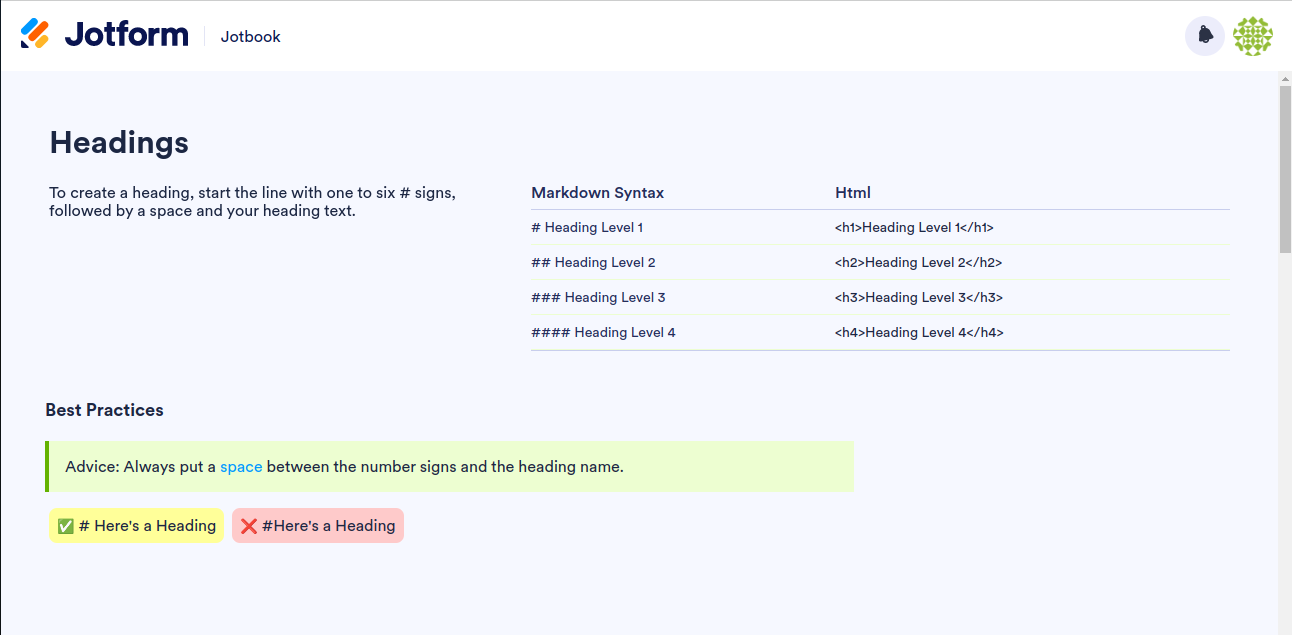
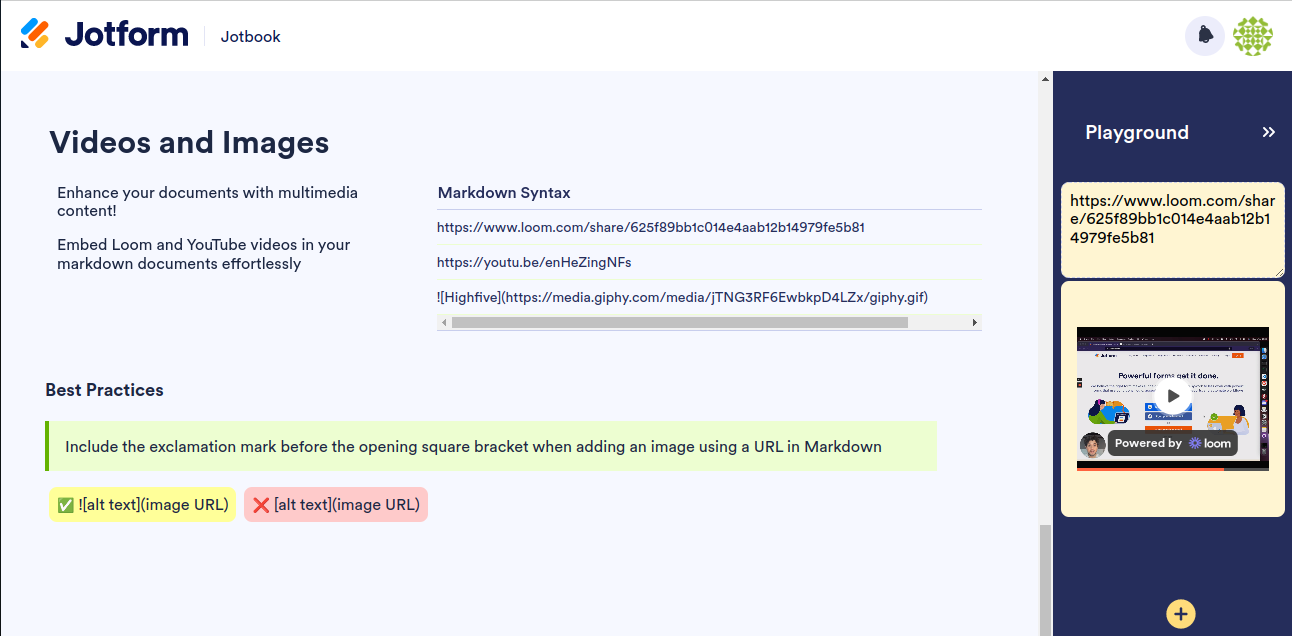
Developed a user guide, which included a playground bar designed and managed the uı states to allow users unfamiliar with markdown syntax to try and view the different outputs of React markdown elements, best practices and pitfalls of markdown language.

Designed and developed a visually aesthetic landing page. This required me to use my knowledge of web design and aesthetics to create an eye-catching and engaging landing page that would attract and retain users.
My teammate and I had the exciting opportunity to present our project to all the employees at JotForm. During the demo, we introduced the main features of the app, including how to use it, change request flows, and edit features. The demo was a chance for us to demonstrate the value we brought to the project and how our work helped to improve the overall user experience.

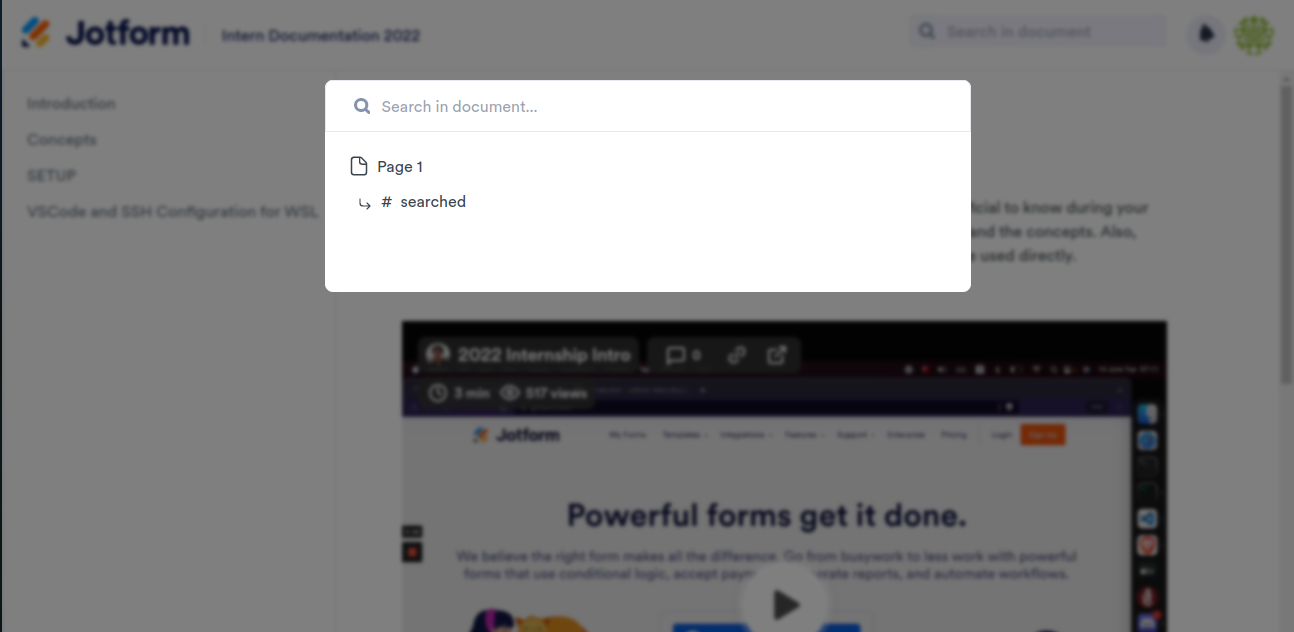
To make searching for content easier, I developed a search modal and overlay with a fade-in CSS animation for the search in documents. This feature required me to use my knowledge of CSS and React useRef hook to create an engaging and user-friendly search experience in an efficient way
Customized the components of a React markdown editor library to meet the specific needs of Jotform’s document management tool. This allowed me to embed a variety of dynamic elements such as YouTube and Loom iframes, gifs, images, and links, resulting in a more engaging and interactive user experience.
Final
Overall, my experience at Jotform was an incredible opportunity to gain practical experience in frontend development and refine my skills. The company’s focus on user experience inspired me to create engaging interfaces that enhance the user experience, which is a skill that I will carry with me throughout my career.
Working alongside senior developers was also a significant learning opportunity. I was always encouraged to ask questions and seek guidance, which helped me to develop my skills further. Their guidance and support were instrumental in my growth as a developer, and I am grateful for the time they spent mentoring me