Customer
Netcad, founded in Ankara in 1989, is the first domestic company pioneering to the digitalization of spatial data. Having been developed by the common contribution of Turkish engineers, academicians, and the users, Netcad is located at the core of spatial data ecosystem.
NETPROMine is a 3D mine design solution that offers integrated modeling tools for resource estimation, open pit, underground design, open pit optimization processes, and that is used to plan and manage mining operations seamlessly.
This NETPROMine software have different kinds of 3d file outputs are needed to visualized in web applications
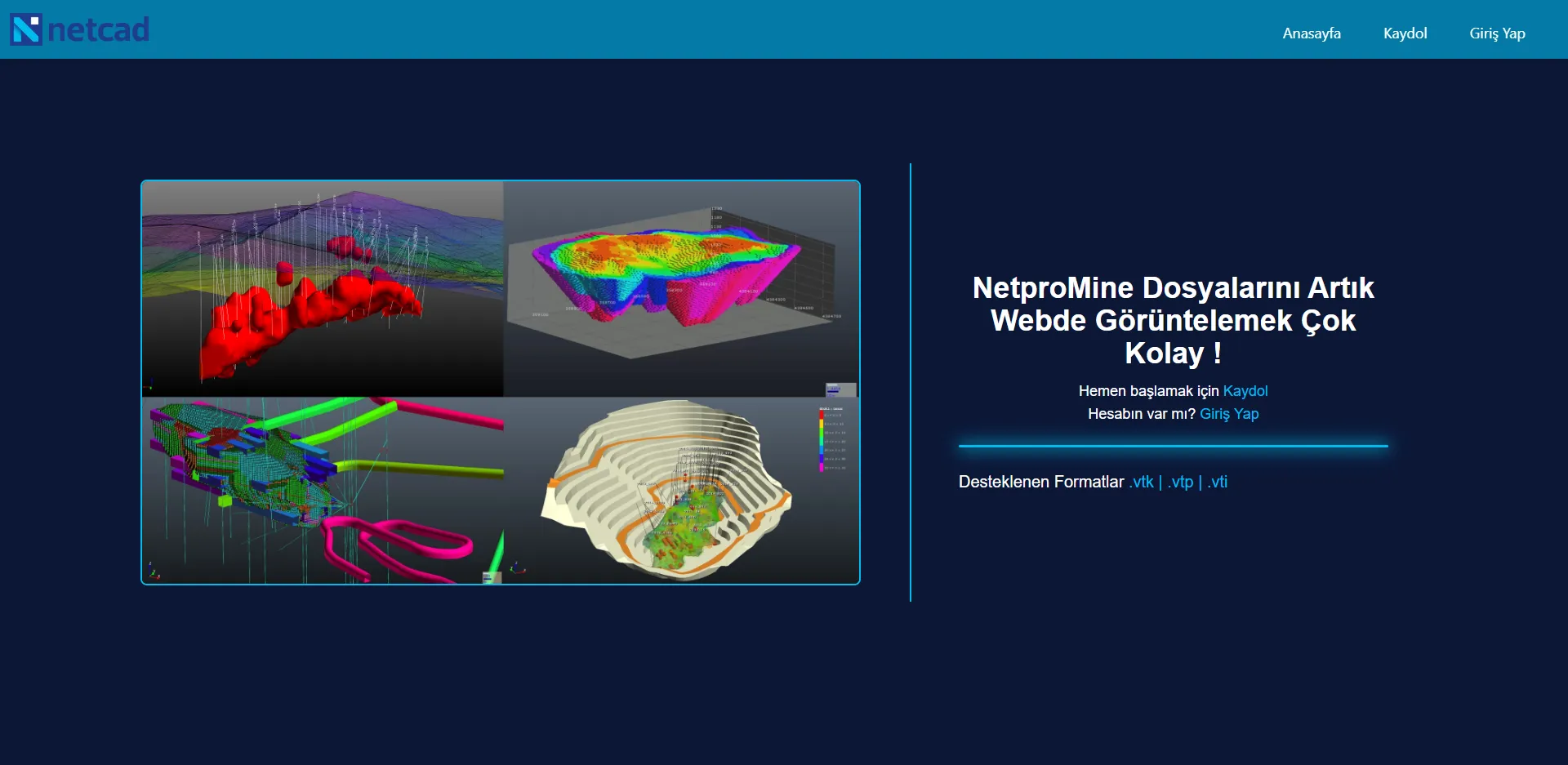
We Developed Netcad3d, a web-based 3d scientific visualization application from scratch to visualize 3d file outputs in browser.
The app enables verified users to upload and view vtk legacy data files.
Authorized users can also view .vti,.vtp, and.web3d files without having to upload them.
Visit Site: Netcad3d
Netcad3D Team
Meet our exceptional team members:
- Me, Eren Tarak
- Role: Full Stack Developer
- Erol Emre Akyıldız
- Role: Full Stack Developer
- Ali Hadımoğulları
- Role: SuperVisor, Software Manager
View our frontend collaborations on GitHub: Netcad3d-Frontend
View our backend collaborations on GitHub: Netcad3d-Backend
Use Cases
Uploading and Viewing VTK Legacy Data Files
- Description: The application allows verified users to upload and view VTK legacy data files.
- User Action: Verified users can upload VTK legacy data files through the application interface.
- System Response: The uploaded VTK files are processed and displayed for viewing within the application.
Viewing Various File Types Without Uploading
- Description: Authorized users have the capability to view .vti, .vtp, and .web3d files without the need for uploading.
- User Action: Authorized users can access the designated sections of the application to view .vti, .vtp, and .web3d files.
- System Response: The application provides a seamless viewing experience for authorized users without requiring file uploads.
Clipping 3D Models in .vti Files
- Description: A specific function was developed to enable the clipping of 3D models within .vti files.
- User Action: Users can initiate the clipping process through the application interface.
- System Response: The application executes the clipping function, providing users with modified views of the 3D models contained in .vti files.
What I contribute
Learning VTK.js Library for Visualization
- Description: The development process involved gaining proficiency in utilizing the VTK.js library for visualizing polydata, image datasets, .web3d, and .vtp files.
- User Action: Viewing, Clipping 3D Models in .vti Files.
- System Response: The application utilizes VTK.js to render and visualize various data types with precision and clarity.
Integration of React.js and VTK.js
- Description: React.js and VTK.js were seamlessly integrated to enhance the application’s functionality and user experience.
- User Action: Users interact with the application, benefiting from the combined capabilities of React.js and VTK.js.
- System Response: The integrated technologies work harmoniously to deliver a responsive and feature-rich visualization platform.
Utilizing React Hooks, Component Architecture, State Management, and Axios Requests
- Description: Experienced the implementation of React hooks, component architecture, state management, and Axios requests within the application development process.
- User Action: Users interact with various features and functionalities offered by the application.
- System Response: The application leverages React hooks, component architecture, state management techniques, and Axios requests to ensure efficient data handling and user interaction.
Building and Deploying RESTful API using Node.js Express
- Description: A RESTful API was developed using Node.js Express to facilitate communication between the client-side application and the server.
- User Action: Users engage with the application, triggering backend processes through API endpoints.
- System Response: The RESTful API efficiently handles client requests, performs necessary operations, and returns appropriate responses to the application interface.
Implementing Email Verification, Forgot Password, and MongoDB CRUD Operations
- Description: Email verification, forgot password functionality, and MongoDB CRUD (Create, Read, Update, Delete) operations were implemented to enhance user security and data management.
- User Action: Users navigate through the application, utilizing account-related features and accessing data stored in MongoDB.
- System Response: The application ensures secure user authentication, facilitates password recovery, and seamlessly manages data stored in MongoDB through CRUD operations.
Application Deployment
- Description: The backend is deployed on vercel and the frontend accessible via the provided URL: Netcad3d.